Digital Resume Tutorial
Let’s build your online resume!
Learning Objectives:
HTML Tags
Metadata
How to link stylesheets

Step 0: Set Up
Starter Code [download]
Create a folder called day_2 and create 2 files inside of it like so:
day_2
index.html
styles.css
Now, copy and paste this code into them:
Step 1: Adding the Content
All resumes have a header, where it tells us whose accomplishments we are looking at!
To add a header, we are going to use the <div>, <h1>, and <p> tag. What do these tags mean?
HTML organizes and marks text using tags so that special attributes are assigned to specific text when the browser reads the file.
The <p> tag defines a paragraph of text. The <h1> tag is the first header tag visible on a page, here used for the title of our resume -- the name! The <div> tag defines a division or a section of an HTML document, and is often used as a container for HTML elements to go in. We can give our <div> a name here using the class attribute, which will help us reference it in our stylesheet styles.css later.
So within the body tag, insert the following code:
Next, we need to add the rest of the resume content. Let’s introduce 2 more tags that go hand-in-hand: the <ul> and <li> tag!
When making bulleted or numbered lists in HTML, we use these 2 tags. <ul> stands for unordered list tag, and <li> stands for list item tag. The <ul> tag defines the unordered, bulleted list, and the <li> tag defines a list item.
So within the body tag, right under the code you just added, add the following code:
As you're working on this, I'd recommend using your own information -- that'll make it more fun! 😁
Go ahead and refresh your page -- what do you see? What other type of lists do you think you can make with HTML?
Step 2: Adding Style
Now, we have to style our resume. This is where CSS comes in.
Remember the class names we gave our <div> tags? Those will be useful here! We can use those class names to tell our stylesheet how to style each part of the page, that we sectioned by <div>.
Add the following css code to day_2.css:
You should play around with the CSS and see what happens when you change certain numbers. Don't forget to refresh the page after saving 😁
Step 3: Linking HTML to CSS
We are so close to being done, but not quite! We still need to link index.html and styles.css, so that they can communicate with each other. Also, we want to give our HTML page a title, so we can see the name of our website in the browser tab. All of this will be done in the <head> tag.
The <head> tag contains information about the resources the website needs, and also contains the metadata of the website, like the author of the website and the description of the website. It includes the <title> tag, which is required in all HTML documents as it defines the title of the document.
We also need to be able to tell our HTML code where to get the CSS code from, so we link our stylesheet here. That is why it is important all our files are in the same folder!
In the <head> tag, add the following code:
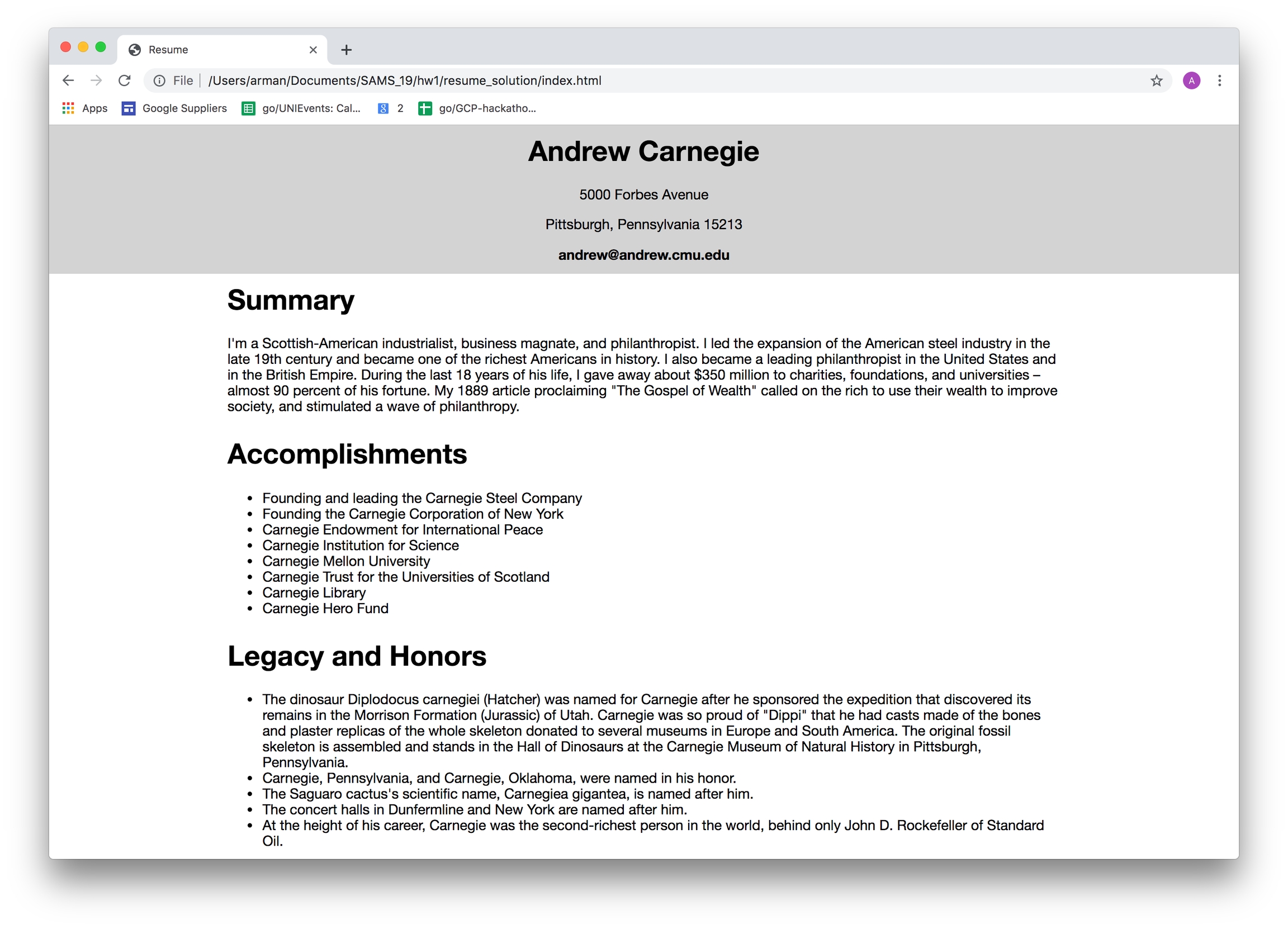
That's it!
You did it! You made a Digital Resume. Congrats!
Want to show off your work? Post your results on Parthean Community.
Last updated
Was this helpful?